Responsive Web Apps vs Native Mobile Apps
There has been a fair amount of discussion recently around whether responsive mobile apps are a better option for a business than responsive web apps and we’d like to touch on this subject in this post. The technology for the devices, operating systems, and software is rapidly evolving and there are a lot of factors that go into determining which option may be better for a given organization and we’d like educate you on the basics of each option. Knowing the technological pros and cons of each is a good starting point with establishing your mobile strategy and determining which development method may be best for you.

At the time of writing this post, responsive web frameworks have been the trend for new web sites for some time and are largely considered the norm for web development. For the vast majority of businesses that require a professional online presence for their marketing, the ability to update content, to utilize simple app-like functions, and to be easily found via search engines the best option is often a responsive design web site site developed on a CMS (Content Management System). These responsive design websites are flexible and adaptable to a variety of devices and resolutions including smartphones, tablets, and desktops. For more advanced web solutions, responsive mobile web apps (HTML5, Javascript, and CSS3) are generally a great all-around option for business and content-related applications however if you are targeting a user base that uses a specific mobile devices in particular then native mobile apps are an attractive and effective option.
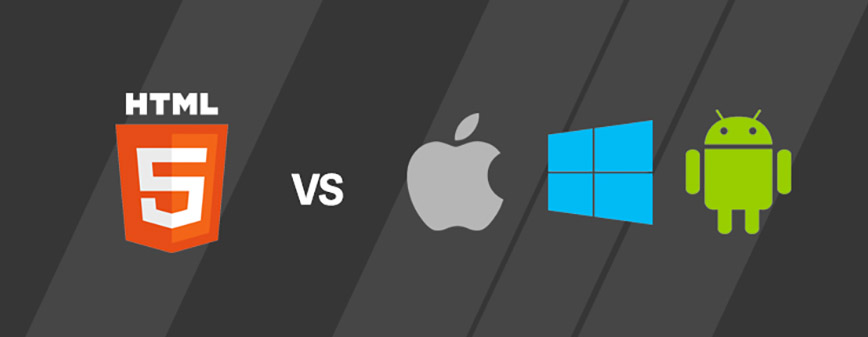
With native mobile app development you can capitalize on the capabilities of the devices processing power, operating system features, and sensors which provides the best performance, UI (User Interface), and UX (User Experience) for the app. Native apps also excel at handling animation and media and are therefore better for games and interactive experiences whereas HTML5 tends to be sluggish and not as smooth in comparison for those types of applications. A hybrid mobile app is a responsive web app which is packaged with software such as PhoneGap into a native app and offers some of the benefits of both options. We’ll focus on responsive web apps and native mobile apps and we’ll compare their strengths and weaknesses below:
Responsive Web Apps: Benefits
Development costs and time
- The cost to develop responsive web apps is generally less as the development process takes less time for most business type applications.
- The advantage of portability and only requiring one code base across multiple platforms usually translates into time and cost savings comparatively.
- The ease of updating the web app’s single code base and deploying to the web is faster than updating multiple native mobile apps and then deploying new versions to apps stores to reach your user base.
App Accessibility
- Responsive web apps can be accessed via the web without the need to download an app from an app store. The ability to apply SEO (Search Engine Optimization) to responsive web apps so they can be found in search engines is very beneficial in driving traffic and targeted users to your app.
- Responsive web apps can be accessed with a variety of devices or platforms such as a smartphone, tablet, laptop / desktop or large touchscreen via a web browser. Hybrid mobile apps are packaged for accessibility in the app store.
Flexibility
- Responsive web design provides an adaptive framework with the benefits of the open web and many different standards and methods to develop with.
- Ability to access some device and operating system features with hybrid mobile apps.
Responsive Web Apps: Drawbacks
Development Time
- Oftentimes development can take longer than anticipated due to cross-platform and cross-browser testing. Web development and UI tweaks needed to achieve a consistent user experience and to mimic native UX takes substantial time and resources.
App Store Accessibility
- Responsive web apps are not deployed to Apple’s App Store or Google Play which are large distribution channels and marketplaces for apps. Hybrid web apps can be deployed to the Apple App store but they take more preparation before submitting to ensure they have a native-like user experience.
Performance and Device Features
- Responsive web apps cannot take advantage of the full processing power, operating system features, and sensors (GPS, camera, gyroscope, notifications, etc.) of mobile devices. Hybrid mobile apps can access limited device and OS features through workarounds.
- Performance is lacking for apps requiring native functionality, animation and media, 3d and game engines, interactive experiences, and similar types of apps.

Native Mobile Apps: Benefits
Access to Device Features
- Native mobile apps have access to all of the core hardware features of a specific mobile device and OS allowing the software apps to take full advantage of the processor, operating system features, and sensors (GPS, camera, gyroscope, notifications, and much more) provided for each specific mobile device.
App Store Distribution
- Apple’s App Store and Google Play are large distribution channels which are an effective way to reach users with specific devices.
- Native mobile apps have a higher approval rate when submitted to the app stores. Hybrid mobile apps can require more development time to match some of the native app UX requirements.
Animation, Media, and Gaming
- Native mobile apps have the inherent ability to excel at delivering interactive games and experiences that require extensive animation and graphics, transitions, 3D game engines, videos, and other media with fluid interactive gestures and motion by the user.
UI / UX
- Native mobile app development allows access to native UI kits with multi-touch gesture controllers for interactivity as well as UI elements which are very intuitive and universal for users.
App Accessibility
- Native mobile apps are easy to access and open once they’ve been downloaded to a user’s smartphone. This accessibility tends to engage newer generations of users more than traditional browser-based web methods.
- Native apps can be developed for online and offline modes so that the app is still accessible whether or not there Wi-Fi or cellular data available.
Native Mobile Apps: Drawbacks
Development costs and time
- The development costs and time to develop native apps is generally higher in comparison to responsive web apps as many businesses want to have a version developed for iOS and Android and potentially other mobile devices and that requires separate apps to be developed, maintained, and distributed for each mobile OS. Each mobile OS has a unique programming language(s) and SDK (Software Development Kit).
App Store fees
- A portion of the sale of every mobile app on any of the stores goes to the company that operates the app store; mainly Apple and Google. These fees should to be factored in when setting the price for an app. Having access to these distribution networks to reach a broad user group likely offsets the cost for most.
App Accessibility
- Native mobile apps must be downloaded from an app store and don’t have the inherent ability to be found the same way as mobile web apps with search engines.
There are benefits and limitations to each of these mobile app options and there isn’t one solution that fits all. Every mobile development project has its unique set of business objectives, target users / market, content requirements, technology preferences, deployment preferences, and other factors to consider when making a decision over which way to go. However, once an organization has outlined and reviewed these considerations and identified which benefits suit their mobile strategy the decision can be simplified down.
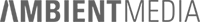
How long does it take to build a native mobile app? The infographic below is a rough guide which will give you an idea of the typical development timeline for an average native mobile app.
Ready to take the next step in developing your app? We’re happy to assist you with your mobile app development needs and answer any questions you may have. Contact us for a free consultation.